Hey there! 👋🏻
So, you’re interested in checking out your local host website on your mobile phone, huh?
That’s awesome!😃
To make it happen, you must make your locally hosted web server available to other devices on the same network. It’s pretty simple, and I’m here to guide you through the steps.
Are you ready?
Let’s do this! 🚀
1. Ensure your computer and mobile device are on the same network:
- Make sure both your computer and mobile device are connected to the same Wi-Fi network.
- Or, Connect your computer’s WI-FI to your mobile phone’s Hotspot.
2. Locate your computer’s local IP address:
- On Windows:
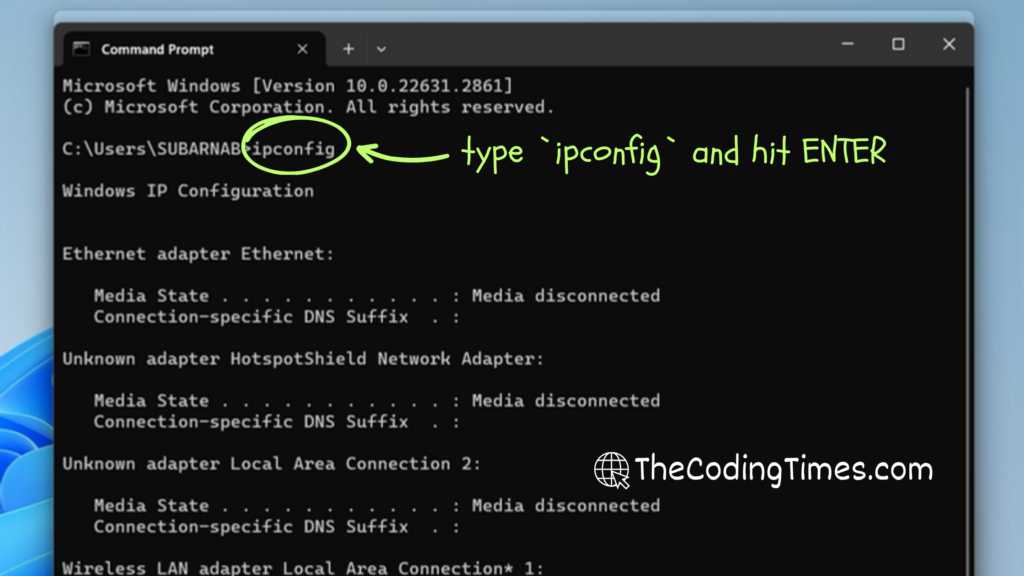
- Open the Command Prompt and type
ipconfig.
- Open the Command Prompt and type

ipconfig on Terminal and hit ENTER
ipconfig on Terminal and hit ENTER
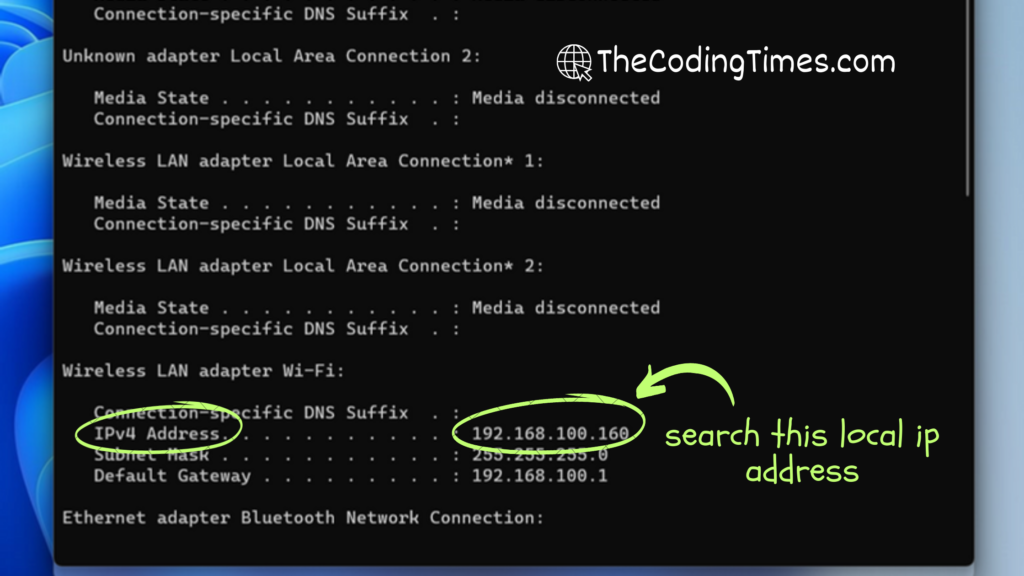
ipconfig on Terminal and hit ENTER- Find the “IPv4 Address” under the network adapter you’re using.

- On macOS or Linux:
- Open the Terminal and type
ifconfigorip a. Find the “inet” address under your network adapter.
- Open the Terminal and type
3. Start your local web server (obviously):
- Make sure your web server is running on your computer. This might involve using tools like Apache, Nginx, or a development server provided by your programming framework.

4. Configure your firewall (generally not needed):
- Ensure that your firewall is not blocking incoming connections to the port your web server is running on. If needed, create an exception for the port you are using.
5. Update your website configuration to allow external access (important step):
- If your web server is configured to only listen on the
localhost(127.0.0.1), update the configuration to listen to your computer’s IP address. Check your server documentation for details.
Are you on VS Code and using the Live Server extension and your web server is only listening to 127.0.0.1? Check out this tutorial to configure the Local IP.

6. Access the website from your mobile device:
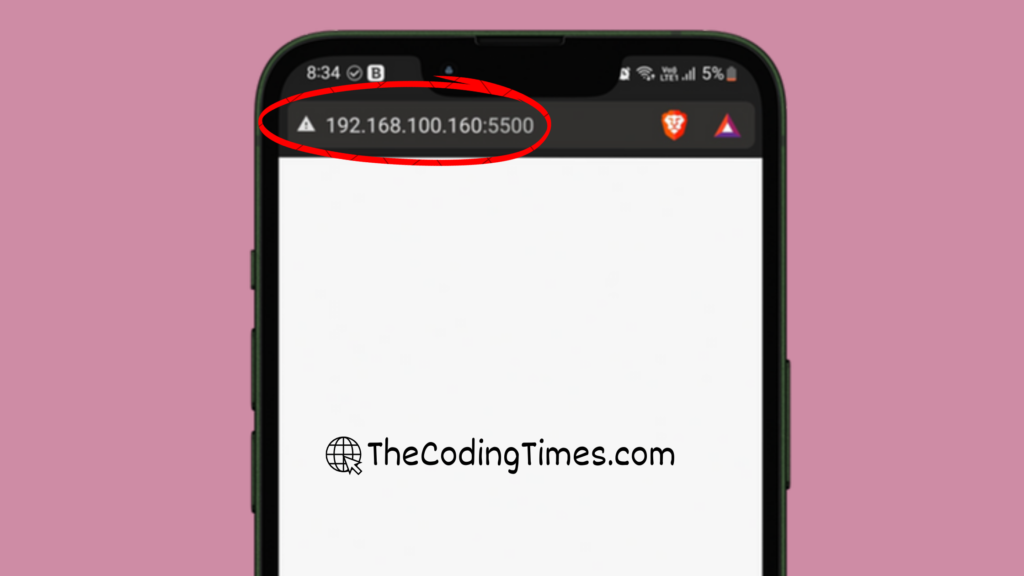
- Open a web browser on your mobile device.
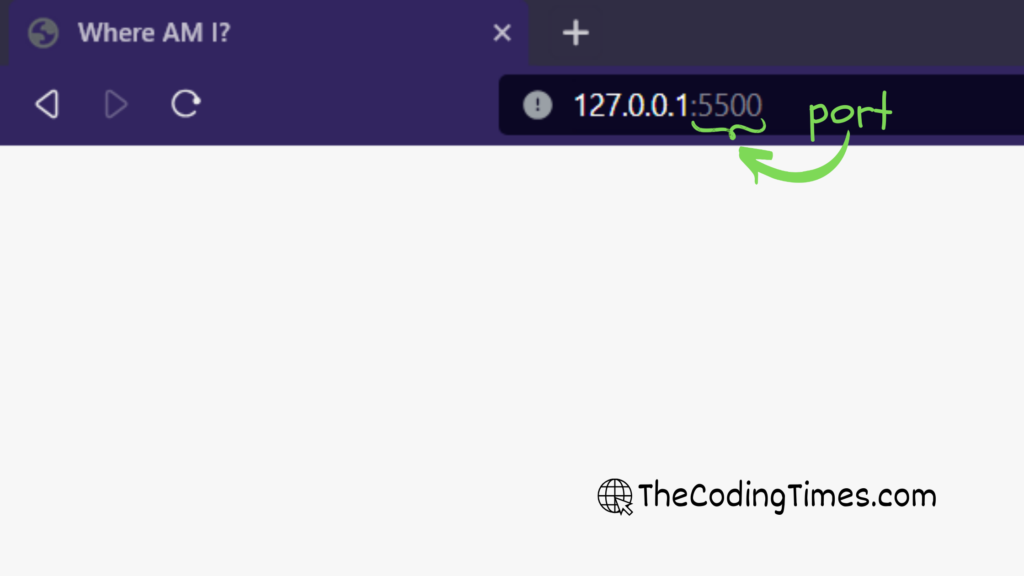
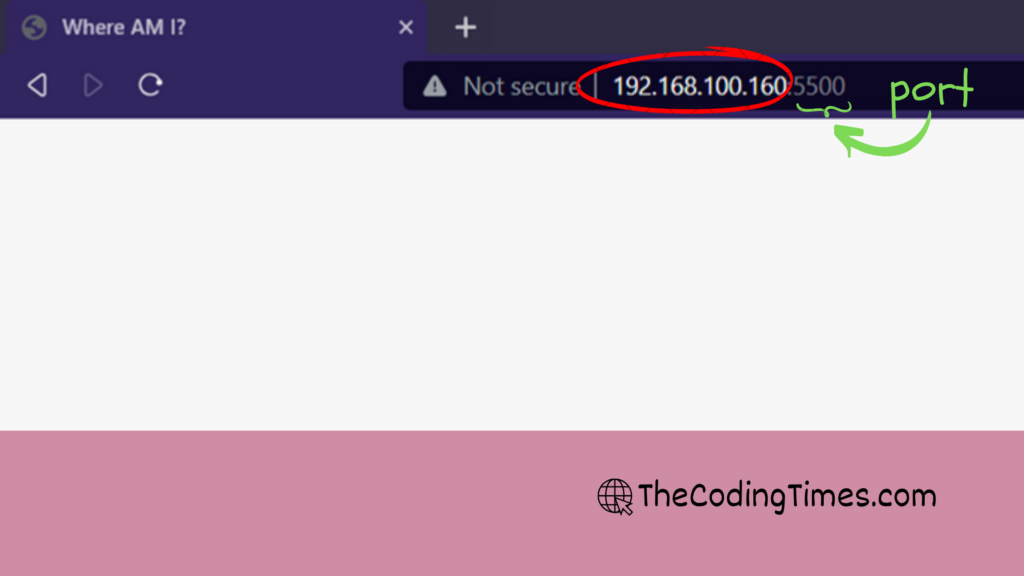
- Enter your computer’s local IP address and the port your web server is running on. For example in my case,
http://192.168.100.160:5500.

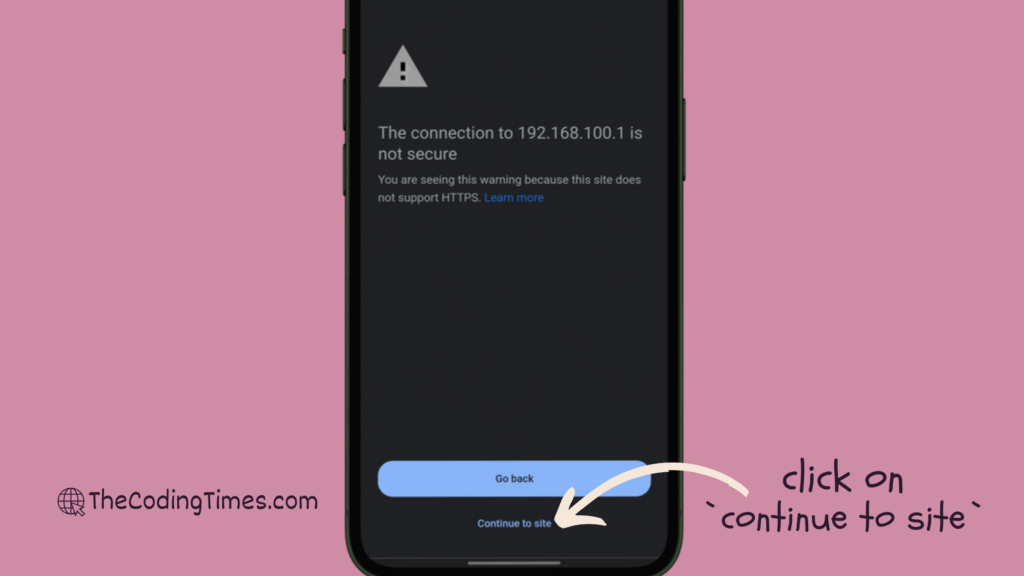
7. Troubleshooting:
- If you are seeing
The Connection to {your IP address} is not securewarning. Click on Continue to site. This warning occurs because the local host is not using an HTTPS connection.

Note:
Keep in mind that exposing your local development server to the internet can present security risks.
It’s advisable to only do this in a controlled and secure environment, and refrain from exposing sensitive information or applications to the public internet during development.
Author’s Note:
Thank you for taking the time to read this step-by-step guide on how to preview your localhost website on a mobile device.
Your support is greatly appreciated.
I hope you found the information useful and easy to follow.
Please feel free to share any feedback or questions you might have.
Happy coding!